

Make Atari 2600-like Games in 1 Day, Without Programming!
Last updated on: November 16, 2025! Featuring (on the engine example) the infamous flickering if 3 sprites are on the same horizontal space + left-side black bars!
The Atari 2600 is one of the most difficult consoles to program for, as its games are coded in 6507 Assembly Language.
But now, you can create your very own Atari 2600-like game in Windows using just a free Paint Program and the Clickteam game-making program.
There is also the free GDevelop engine instead, but I am not experienced enough on it.
Once I am, I can then reference it more here or even upload a game file for it.

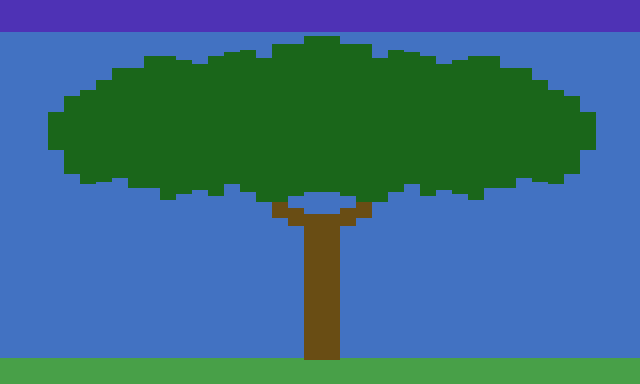
An inspiring drawing demo with the Atari 2600 color palette. Just right-click and save!
Note: Games made with Fusion don't run on real Atari hardware but as a Windows executable (free) or paid for (mobile, HTML5, newer consoles).
This page is made to incentivize audio-visual artists who don't know how to code to start making Atari 2600-like games (as faithful as possible to the hardware) with the easy Fusion 2.5 program.
---------------------------------------------------------------------------------------------------------
In Fusion, you just import your drawings, click, drag, add some events, and play!
Download the example engine below and see for yourself!
Instructions: On the first screen, hit Ctrl to advance to the next screen, and from there on, the Space key.
Paint.net painting instructions:
Important: In Fusion, always use the 16 million color mode so as not to alter the real Atari 2600 color palette.
To check the palette's originality, check with the dropper tool if the white color is hex# ECECEC.
Remember to always save your game images in .png format in 24-bit mode.
To make a faithful Atari 2600 game, we must know and follow its limitations!
Its display resolution is 160x192. Because it's taller than wider, the screen gets "doubled" horizontally on the TV or monitor!
So my suggestion is: Do your art at 320x192, then just resize (the width only) back to 160, so you can use it in the game engine file.
This helps you draw while visualizing how everything will look stretched out on the screen.
The Atari 2600 Way: We know that a pixel is displayed as a square of 1x1.
 - A pixel as we know it!
- A pixel as we know it!
 - The Atari way of displaying! (double wide: 2x1, not exact, just almost)
- The Atari way of displaying! (double wide: 2x1, not exact, just almost)
In Atari 2600 language, what we know today as pixels are called color clocks! Indeed, a color clock is not really a pixel, but for the sake of simplicity, we assume it is on this teaching page!
COLORS: The Atari 2600 can display a total of 128 colors, and you can display all of them on the screen! But each must be below the other, meaning one for each horizontal scanline. There can only be a total of 4 colors on the same horizontal scanline/pixel line.
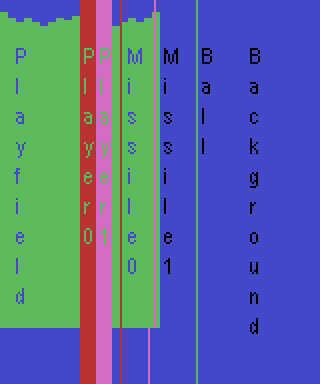
Another color rule: These share the same colors:
Playfield and Ball
Player0 and Missile0
Player1 and Missile1
The Atari 2600 game screen is composed of 7 game elements:
1- Background
2- Playfield
3- Player 1
4- Player 2
5- Missile 1
6- Missile 2
7- Ball

1- The Background: Takes the whole screen (160x192). You can only change color per each horizontal line. The background is always behind the playfield.
2- The Playfield: Takes one-eighth of the screen's width (20x192) but gets horizontally stretched to 4 pixels wide by 1 tall; and again, 1 color per line. Then the hardware mirrors or repeats these 20 pixels again for a total of 40 across to take up one-fourth of the screen. THIS then gets stretched 4x to fill the whole 160-pixel screen. Hence it looking 4 pixels wide horizontally. Here is a mirrored playfield; notice the 4-pixel-wide playfield resolution!

3- Player (Sprite): A player sprite pixel resolution width is 8 pixels wide,

but can be up to 192 pixels vertically!
Its horizontal size can be double stretched (16 pixels wide) or quadrupled (32 pixels wide).
One color per horizontal line.
Limitation: Up to 2 player sprites only (player1 and player2) on the same horizontal space! Else, there must be a flickering effect!
They can also be duplicated and triplicated but NOT if they are stretched!
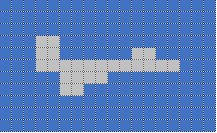
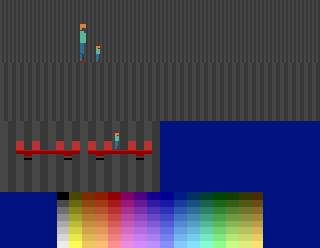
Trick: On a player, you can also have horizontal stretching applied to only a part of its horizontal body. This means that the sprite's vertical pixels do not have to follow the stretch effect. Meaning, you can also draw in high detail as long as you're doing it vertically (see pic):


![]()
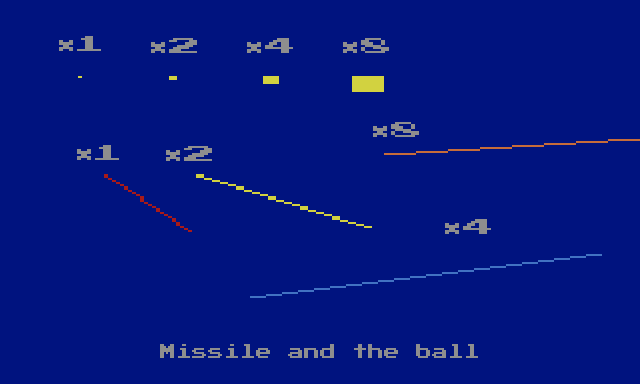
4- The Missile: Size: 1x1 (up to 1x192), 1 color (matching the player), and which width can be stretched: x2, x4, or even x8.
Limitation: Up to 2 missiles only on the same horizontal space! (missile1 and missile2) and so, if one player is blue and the other is red, one missile will be red and the other blue as well, as they must match their player.
Feature: It can leave a trail of itself when moving, even when stretched!
Trick: You can also draw a starfield and particles with missiles!

5- The Ball: Size: 1x1 (up to 1x192), 1 color (matching the playfield), and which width can be stretched: x2, x4, or even x8.
Limitation: 1 ball only per horizontal line.
Feature: Can also leave a trail of itself when moving, even when stretched!
Trick: It is also possible to make a starfield and particles with the ball!

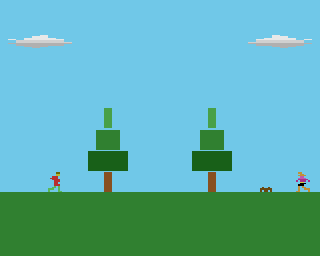
Here's a more game-like view:


Here's the Engine/Example for you to create your own Atari 2600-esque games: Atari 2600 Engine (by Aloan Moreira)
Note: The engine is still a work in progress to conform 100% to the Atari 2600 limitations. There are more sprites and colors than possible, and some other wrong things I need to update.
Att: It's possible to use the 2 missiles and the ball to make up fake player sprites, bringing the total of player sprites to 5!
This example needs an important object: the Layer object. Download
Note: Do not use the Walrus full-screen object as it defeats the purpose of the famous horizontal stretching of the Atari 2600 and the positioning of objects (chars).
If you find it necessary to set a snapping grid for working with the playfield in the Frame Editor, click View, Grid Setup, Show grid and snap to, and put these values in:
Grid Setup
Origin: no change
Size: width: 8
Height: 1
Hit OK
Engine/Example controls: arrows to move, Shift to jump
Level 1: Platform
Level 2: Eight Directions
Level 3: Sample Playfield 1
Level 4: Sample Playfield 2
Level 5: Sample Playfield 3
See some of my old stuff (WIP): Here
============ /////////////////// ============
AUDIO: Almost all Atari 2600 games can only have 2-track audio! But some games had a third just for noise! (effects)
I use my music keyboard to record into its track. I use the square wave instrument to create music for it.
You can also record sounds from your Stella emulator using the free Audacity digital recorder. Remember to save your audio to the .ogg file format.
Here is a great Atari 2600 sound effects library (+8MB) made by Sebastian Tomczak: Download!
Use the sounds in the sound library to make the sounds of your faithful Atari 2600 game.
============ /////////////////// ============
Drawing Your Atari 2600 Graphics on Paint.net (Free Paint Program)

And here is that drawing template, but in Paint.net format (with layers)
Atari 2600 Graphics Template (by Aloan Moreira)

Here is the important grid drawing template:
Atari 2600 Graphics Grid Template (by Aloan Moreira)
Here is my Atari 2600 Graphics Maker: (This is a paint program with all the drawing rules built in!!! - A must-get)
The Atari 2600 Graphics Maker (by Aloan Moreira - 2018)
How to Convert a Real Image to an Atari 2600 Playfield:
1- Use MtPaint to convert the colors of your image to the Atari 2600 color palette.
(Link and download below)
Note 2: Always use nearest neighbor when resizing and save as .png!
If the image is wider than taller: ex: 340 x 120
1- Resize with a horizontal of 320 with aspect ratio ticked
2- Untick aspect ratio, resize (horizontally only) to 80
3- Resize again (horizontally only) to 320
If the image is higher than wider: ex: 340 x 500
1- Resize to vertical 192
2- Resize canvas to 320
3- Squish horizontal only to 80
4- Resize horizontal only to 320
Now you have a real Atari 2600 Playfield. (Remember to abide by the color rules)
Imagine all the trouble one had to go through to make this in pure assembly language.
Downloads: MTPaint
Atari 2600 Palette GPL
Color Quantizer Program
Take me back to the top of the page!
Or... BACK!